

 17.1 Usage de librairies
17.1 Usage de librairies

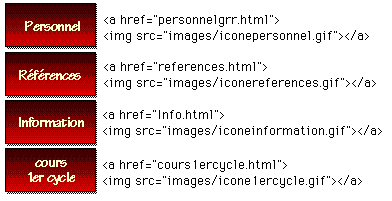
La librairie d'objets peut même être complétée par une librairie de routines complètes de codes. Ainsi, l'usage
d'un album permet de copier/coller des lignes de codes fréquemment utilisées.
Voici un exemple:

La mise en page peut aussi s'inspirer du travail d'autres pages HTML déjà montées. Il suffit d'ouvrir un fichier existant dans un traitement de texte et de l'adapter à ses besoins. Beaucoup de temps peut être économisé lorsqu'on doit monter plusieurs fichiers semblables. Rappelez-vous que les pages web rendues disponibles sur un serveur sont désormais publiques. Tous ont accès aux pages ainsi qu'aux codes ou sources de ces pages.
Afin d'éviter un usage abusif de votre serveur, prenez les moyens pour décourager les visiteurs inintéressés de naviguer inutilement dans vos pages. Pour ce faire, prévoyez une page portique ou vitrine qui donne accès par pointeur ou par image référencée aux principaux modules de votre serveur. De cette manière, un internaute qui aboutit dans votre page principale n'y restera pas et naviguera ailleurs laissant ainsi votre serveur libre pour les usagers visés (clients, étudiants, membres de votre association, etc...).
 17.2 Comment économiser du
temps pour l'usager?
17.2 Comment économiser du
temps pour l'usager?Une bonne conception des pages HTML permet d'afficher les pages le plus rapidement possible. Voici quelques conseils:
1. Utiliser de façon répétitive les mêmes logos, boutons et pointeurs graphiques. Idéalement, l'affichage est plus rapide lorsque ces éléments sont absents ou en très petit nombre. À vous de choisir le juste équi-libre entre la quantité et un habillage graphique esthétique.2. Spécifier les valeurs de width et de heigth des images (en pixels) afin d'accélérer l'affichage.

| Chapitre suivant | ||||||
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | |
| Retour à la page principale | ||||||